Deutsche Bank
Deutsche Bank’s user-friendly stock trading platform & mobile app
Background
Deutsche Bank AG is a global multi-international investment bank, cooperate bank and a private bank that provides services and operates in 60 countries around the world, with its leading power in Germany and Europe. (According to Deutsche Bank’s Homepage) Founded since 1870 in Germany by Ludwig Bamberge.
“I am fearful for Deutsche’s future prospects as we have entered an era where commission from trading has all but vanished and the margins to be made in market making are wafer thin.” - Forbes’s Finance News reporter 20202 (Fact)
Since the company’s financial situation doesn’t appear positive, Deutsche Bank hopes to gain back its current trading users and also new customers. With the hope that they could provide a better digital product that would help the company to gain back revenue. (Fictional)
Challenge
WHAT DOES THE COMPANY WANT?
The reason that Deutsche Bank wants a new stock trading platform & mobile app, is that the boards started to be concerned by the decrease numbers of current and new users of their existing online trading platform. (Fictional)
“There has been an issue of having stuck with outdated technology instead of investing in the latest equipment that could have boosted efficiency and a drain of top talent.” - Forbes 2020 on Deutsche Bank. (Fact)
Deutsche Bank has noticed that despite the decrease in its users for the trading platform, the online trading market doesn’t get any smaller, but instead, it has become even more competitive than ever. There are more and more trading applications been created in the market nowadays.
Project Duration
5 weeks
Role
UX&UI Designer, Researcher and Interaction Designer
Team
Chira Chirakijja (Me)
Andrew Graunke (Support & Mentor for Early Stage)
Paddy Donnelly (Support & Mentor for Mid & Later Stage)
Stakeholder
Deutsche Bank (Only for a case study - Fictional Client)
Goals & Objectives
Design a user-friendly Desktop Platform
Design a user-friendly Mobile application
Rebranding for the new trading app & platform
Design Audit the current Deutsche Bank’s trading platform
Research on Competitors and Design Auditing
Research on what today’s online trading platform needs? (Features and functions)
Test the product design and make sure the product is simple to use but functional at the same time.
Research Goals
Who are the most potential target users for a stock trading app?
Who are the competitors for DB’s Trading App?
What competitors do well and poorly in offering an online trading service and experience?
What users like or dislikes in trading apps?
What influences users to stay in the service?
What makes an excellent online trading platform?
What could be the challenges in designing the trading platform and app?
Design Review (Deutsche Bank’s Current Product)
Maxblue runs a responsive online trading web-platform that is only available for people residing in Germany. Maxblue doesn't have a separate mobile application or any separated software. Since it is not simple to open a portfolio with Maxblue or unless the users already have an active accounts with Deutsche Bank. New users can access to "Demo Account" to check out Maxblue's platform.
MAXBLUE’S PROBLEMS
Outdated product design and lack of brand development: To find out more reviews from Maxblue users, I have found discussion forums of people who live in Germany. (toytowngermany.com). People were talking about how Maxblue used to be one of the best and most affordable online trading option for them in the early 2010s. However, in 2020, I have asked millennial investors and traders who are based in Germany; nobody knows about “Maxblue.”
False Advertisement about the product: There are misleading advertisements and articles about how Maxblue offers “Application.” But the reality is Maxblue only offers web-platform. Deutsche Bank and Maxblue staffs that I have spoken to confirm the non-existence of the Maxblue Application
SOLUTIONS
Rebranding: Deutsche Bank needs to rebrand its online trading product to be suitable for the current era. Despite the higher competition in the online trading field, the name of the brand (Maxblue) should be changed to something more related to its parent brand, like Deutsche Bank.
Design a new application for Desktop and Mobile: To gain back user traffic to the online trading product, Deutsche should have a unique design of the product in the form of “application” for both desktop and mobile devices.
Design for a better experience: The product design should be re-designed to be more comfortable and more convenient to use. The product should have the right amount of learnability that allows users to learn and solve the issue by themselves quickly.
Design for the modern era: The reason why Deutsche should have a new UI Design for the online trading product is that today’s information overload era requires products to have some level of minimalism to help users to focus on their tasks better. It is essential to reduce distraction and clutter in the visuality of the product.
Add user-guideline: To sustain the numbers of both current and new users. The product should have a clear user-guideline or instruction to help users to learn and understand how to use the product better.
Market Research
To understand the demographics of online investment users, I have collected some information from online sources that mention who are the potential users for this kind of product. Many sources have claimed that the Millennial user group is the big generation that tends to use online investment platforms. In contrast, the other older generation makes a different approach to investing styles.
How Millennials invest?
According to Business Insider article in 2017 claims that, “Data collected over several years of activity on the app shows that its average 30-year-old millennial users tend to buy more shares than they sell, and they are more likely to buy a few shares of dozens of different stocks for a diversified portfolio.” (Source)
Investment Confidence
Growthbusiness.co.uk has mentioned, the report used to suggested that Millennials and Gen Zers tended to have no money and poor financial future. But the new study of 2017, suggested that Millenials and GenZ now have more confident about investing than any older generations “The 2,000 people surveyed, 35% of millennials are investing or saving more than £250 per month compared to 26% of Gen X and 25% of Baby Boomers.” (Source)
Online investing platform opportunity
According to Raconteur (Source)
“Millennials see technology as integral to the process, with 67 per cent expecting computer- generated recommendations as a basic component.” - Neil Gourlay, managing director of financial services at Accenture UK
“At the same time, 66% of millennials want a self-directed investment portal with adviser access, compared with just 25 per cent of Generation Xers and baby boomers. These are digital natives, who want autonomy over their own financial decisions and see anything other than a simple, straightforward customer experience as friction” - Neil Gourlay, managing director of financial services at Accenture UK
“Digital investment platforms are lowering the bar of entry for investing, opening up more opportunities for young people. The big institutions are failing to connect with younger investors because they haven’t realised that finance isn’t always transactional for this new audience.,” - Kerim Derhalli, founder and chief executive of Invstr
Competitor Analysis
In order to figure the potential competitors of Deutsche Bank's trading app. Most trading applications are available on only specific continents to depend on where the users are. Here, I will focus on companies that offer services to only Europe based users and Global ones.
The reason I picked these companies (below) for the analysis is that these are the most well known online trading platform that are offering services to users who are based in Europe and the UK. These competitors are the high ranked companies that have designed a user-friendly platform for both desktop and mobile. And it is an opportunity to learn why these products have become popular in 2020, according to brokerchooser.com.
In the other hand, Robinhood which has been considered one of the best-designed stock trading app. Robinhood is only an indirect competitor in the business sense, which means Robinhood's product can be an excellent example of the best user-friendly stock trading app that suits the modern generation.
User Interviews
To understand what my target users feel about their experiences in using different stock trading platform or application. Over the course three days, I have interviewed 3 participants who have different kinds of backgrounds, but all of them are age between 23-29 years old. They gave me plenty of insights about their own experiences with online trading platforms and apps that they use or have used.
ABOUT PARTICIPANTS
3 Participants
2 Males, 1 Female
Age 23 - 29 years old (Millennials)
All have experience in using online trading platforms and apps
2 Participants are currently investing with trading platforms and apps
1 Participant is interested in starting online investment
Persona Creation
To define and empathize better with the target users, I utilized all of the research finding and interviews to create 2 personas. These personas represents the potential users for the new trading platform & app.
Information Architecture
Product Roadmap
To start designing a stock trading platform & app, the product roadmap contains the lists of different priorities of the features that will be added to the product. The crucial thing about designing a modern stock trading platform and application is that a designer must not underdo or overdo with adding features into their design. This process helps me defines what would make a user-friendly design.
Site Map
To design the product's navigation, a sitemap helps me to organize the information architecture of the user interface. This sitemap works in a manner that helps designers to design the product that is easy to navigate. The mistake that I have seen from Maxblue's platform (Current Deutsche Bank’s Trading Platform) is that it has too many navigation menus and links, poor information organization would result in confusion and distraction for the users while they are using the product.
So, that is why this sitemap has the purpose of simplifying the navigation hierarchy while also preserves functionality and design consistency between different devices.
Low-Fidelity Wireframe Sketches
To create the design structure, I utilized the research findings, priority product roadmap, and site map to help with the sketches. Competitor’s design audit has played a significant role in inspiring and showing me the useful design patterns that I could apply to the product design. The advantages of low-fidelity wireframe are high flexibility to make adjustment, time-saving and sometime it gives organic sources of inspiration.
To keep the design consistency in different devices, I mastered the desktop design before moving forward to the mobile design.
Interaction Design
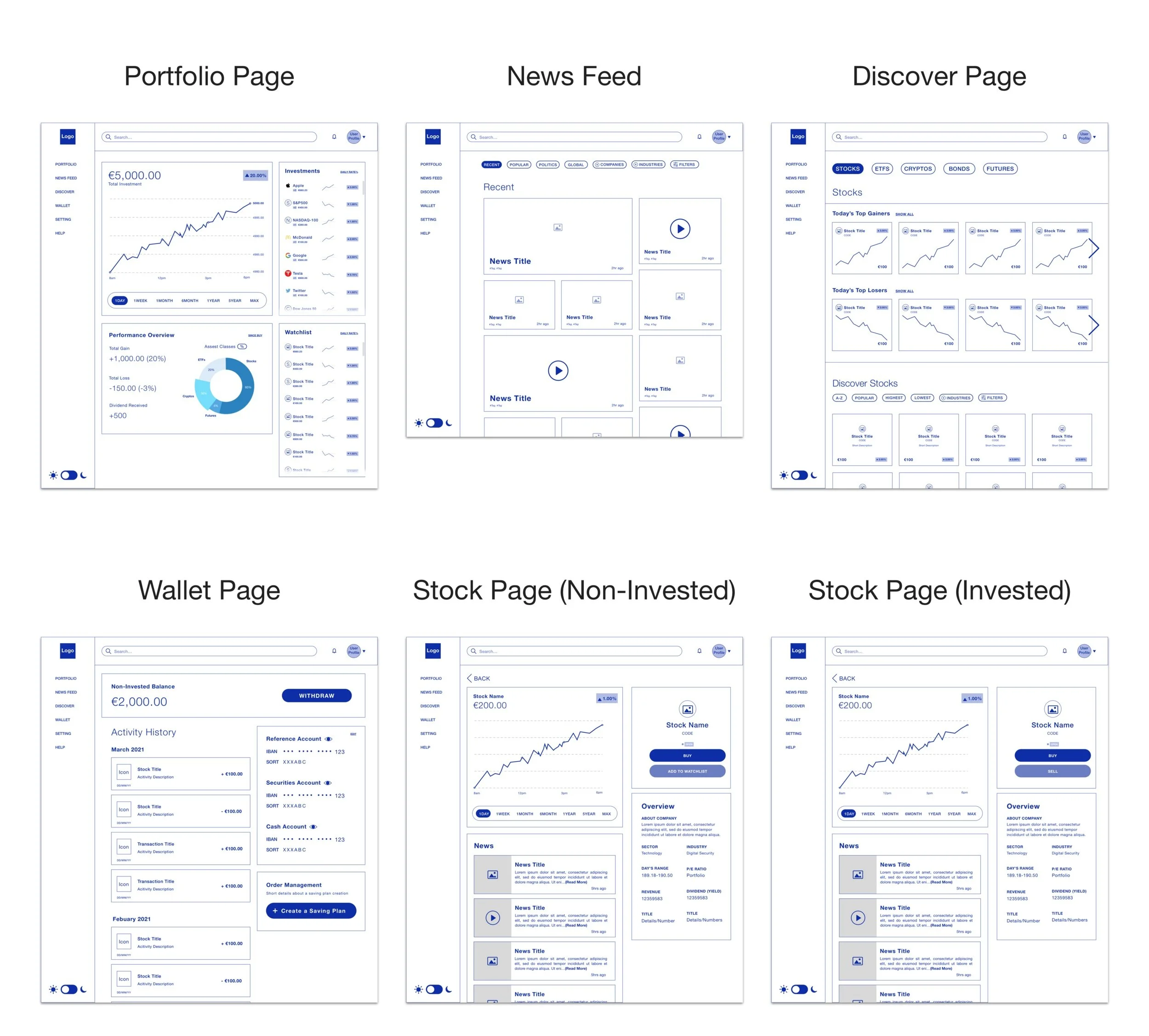
Mid-Fidelity Desktop Wireframe
After finishing with the low-fidelity wireframes, I transformed the low-fidelity wireframe into the digital form. Mid-Fidelity Wireframes help me to determine the layout sizes, construct the product architecture, making design adjustments, and works as an outline for the next stage fidelity.
Mid-Fidelity Mobile Wireframe
UI Design
Mood Board
Even, Deutsche Bank is an existing brand that already has strict branding guidelines that designers must religiously follow in real case scenarios. For this case study, I would like to propose re-branding for the new stock trading product, which is a separate product that is designed for the younger generation investors like Millennials and GenZers. I created a mood board as a source of inspiration for the product's UI. I have approached the modern and futuristic style that still has a fun touch into it.
Style Guide
To complete the style guideline for this project, I used inspirations that I discovered within the mood board. According to my interview with a participant who is very new in investing, she reminded me that the branding and UI design influences confidence in starting an investment. The power of style visual is not something to be neglected.
Why don’t I follow Deutsche Bank’s brand guideline?
Even though I understand that in real life, Deutsche Bank wouldn’t allow their designers to make any change to their style guidelines, I was considering Deutsche Bank’s traditional shade of blue to appears too serious and somewhat not so modern (Not suitable this new product). I don’t want the visual design of the product to intimidate new users, but at the same time, I want the style also to appear professional and high tech.
Instead of blue, I choose violet as a brand color because it is not too far from blue, and it represents futurism, modern era, prosperity, and just more fun! What I have learned from grate modern digital products is that the design should have a slight touch of fun and friendliness to give courage and a little more joy to the users.
UI Kit
To help to make the high-fidelity design process efficient, I set out the UI Kit with elements that I believe they will be applied in design often. It saved more time in the process and also create design consistency. In real life, UI Kit is not a useful tool for a solo project but also for designers to work together on the same project.
Iteration & Implementation
High-Fidelity Prototypes
* Prototype work spaces*
Usability Test
To measure the usability of the product design, it is essential to conduct the testing with the target users. It helps revealing weak and strong spots of the design which is great for a designer to know how he or she can improve the design. I used my high-fidelity prototypes for both desktop platform and mobile application for the test on each participants. I allowed them be able to freely explore the prototype, while I offering 2 main tasks.
Participants
3 Participants
All Male
Age between 28-35 years old
Test Method: In-Person and Remote Test
2 Participants are currently investing in stocks
1 Participant is interested in stock trading / investing
Test Objective
To spot the features or elements that create fruition or confusions to the users
To observe how well users navigate within the platform and the app
To watch how much time users spend to finish the task
To find error and to improve the design to make it as user-friendly as possible
Tasks
Task 1: Understand the use of every navigation menu
(I asked them to explain the menu definition by their understanding)
Task 2: Buy APPLE stock share
Error-free rate
All Participants didn’t need any assistance or showed any confusions & frustration.
Participant 1: 100% Success
Participant 2: 100% Success
Participant 3: 100% Success
Completion Rate
Goal: All participants has completed all tasks
Participant 1: 100% Success
Participant 2: 100% Success
Participant 3: 100% Success
Test Conclusion
All the participants had high confidence in testing out both the desktop platform and mobile app. Even those 3 participants have different level experiences in the online stock trading, but they were able to accomplish all the tasks without any concerns and not need any assistance. All of them agreed that the design was very easy and enjoyable to use. But 3 of them have given some thoughts and comments on improving the small parts of the UI Design, such as making News Block sizes equal, Market Closing/Opening time feature, an improvement on Placeholder text and labels.
Affinity Map
To spot out the real issues within the design, I created this affinity map that works as a collection of information from the usability result note. It helps me to prioritize what I should improve in the design and how to understand if the participant’s reactions were valid for the design improvement or not.
Priority Revision
After gathering the test results and considering further improvements, there are things that I have to work on for the next step:
Create the Dark Theme UI Design and Test it
Make the block sizes equal and more symmetrical
Icon Testing: To find out if the target users understand the icons as same as its context
Design the graph’s functionality
Design the filter’s functionality
Create News Content Page
Summary
This Deutsche Bank project is my second UX case study that I planned and organized by myself. I am fortunate to have two mentors who have different perspectives to help me along during this project. The inspiration for starting this project was from my own frustration as a stock trading app user who is a beginner in investing.
I found most available stock trading platforms and apps for people located in Germany and the EU, tend to be non-userfriendly and complicated for beginners like me. While I wish that I could use something like the Robinhood app, which is incredibly user-friendly and very modern. (But only available for the US).
I picked Deutsche Bank as my fictional client because Deutsche Bank is a well-branded bank that doesn't have a user-friendly product for stock trading. And my thought was, "Why such a big company like Deutsche Bank doesn’t have anything like the American startup!?"
It has been a very new learning experience for me to design an information-based product like a trading platform & app. There were challenges in figuring how to create a product that would make stock trading feels easy for both beginners and experienced investors. I found myself learning more about investing and even understanding why most people and I were holding back ourselves from starting to invest in stocks. Sometimes, it is the designers who to be blamed or praised to.
In final, I very much enjoyed the challenge of this project that kept me excited and curious every day. I hope I'd have an opportunity to work on the real trading platform and application again in the future.